Jusqu’à présent, nous avons appris à écrire des migrations Drupal basiques et à utiliser des plugins de processus pour transformer les données afin de répondre au format attendu par la destination. Dans le post précédent, nous avons appris l’une des nombreuses approches de la migration des images. Dans l’exemple d’aujourd’hui, nous allons le changer un peu pour introduire deux nouveaux concepts de migration: les constantes et les pseudo-champs. Les deux peuvent être utilisés comme données génériques dans la ligne de temps de migration. Avec d’autres plugins de processus, ils vous permettent de construire des valeurs dynamiques qui peuvent être utilisées dans le cadre du pipeline de processus.

Définition et utilisation des constantes
Dans l’API Migrate, une constante est une valeur arbitraire qui peut être utilisée ultérieurement dans le pipeline de processus. Ils sont définis comme enfants directs de la section source. Vous écrivez une clé `constants` dont la valeur est une liste de paires nom-valeur. Même s’ils sont définis dans la section source, ils sont indépendants du plugin source utilisé. L’extrait de code suivant montre une généralisation des paramètres et de l’utilisation des constantes:
Loading gist https://gist.github.com/dinarcon/6c4b5bdc5dae5455bd9641a05e3701a4
Vous pouvez définir autant de constantes que vous le souhaitez. Bien que l’API ne l’exige pas, c’est une convention courante d’écrire les noms des constantes en majuscules et d’utiliser des tirets bas (_) pour séparer les mots. La valeur peut être réglée sur n’importe quelle valeur que vous devez utiliser plus tard. Dans l’exemple ci-dessus, il y a des chaînes de caractères, des entiers, des décimales et des tableaux. Pour utiliser une constante dans la section process, tapez son nom, comme n’importe quelle autre colonne fournie par le plugin source. Notez que vous utilisez la constante dont vous avez besoin pour nommer la hiérarchie complète sous la section source. C’est-à-dire, le mot `constants` et le nom lui-même séparés par une barre oblique (/). Ils peuvent être utilisés pour copier leur valeur directement vers la destination ou dans le cadre de n’importe quelle configuration de plugin de processus.
Note technique: Le mot `constants` pour stocker les valeurs dans la section source n’est pas spécial. Vous pouvez utiliser n’importe quel mot tant qu’il n’entre pas en collision avec une autre clé de configuration de votre plugin source particulier. Une raison d’utiliser un nom différent est que votre source contient en fait une colonne nommée `constants`. Dans ce cas, vous pouvez utiliser `defaults` ou un autre nom. La seule restriction est que quelle que soit la valeur que vous utilisez, vous devez l’utiliser dans la section process pour faire référence à une constante. Par exemple :
Loading gist https://gist.github.com/dinarcon/6c4b5bdc5dae5455bd9641a05e3701a4
Réglage et utilisation de pseudo-champs
Comme les constantes, les pseudo-champs stockent des valeurs arbitraires qui seront utilisées plus tard dans le processus. Il y a quelques différences importantes. Les pseudo-champs sont définis dans la section du processus. Le nom est arbitraire tant qu’il n’entre pas en conflit avec un nom de propriété ou un nom de champ de la destination. La valeur peut être fixée à une copie mot à mot de la source (une colonne ou une constante) ou ils peuvent utiliser des plugins de processus pour les transformations de données. L’extrait de code suivant montre une généralisation des paramètres et de l’utilisation de pseudo-champs:
Loading gist https://gist.github.com/dinarcon/6c4b5bdc5dae5455bd9641a05e3701a4
Dans l’exemple ci-dessus, `my_pseudofield_1` est le résultat d’une transformation de processus `concat` qui joint une constante et une colonne de la section source. La valeur de résultat est ensuite utilisée dans une transformation de processus `urlencode`. Notez que pour utiliser la valeur de `my_pseudofield_1` vous devez la mettre entre guillemets (‘) et ajouter une arobase (@) au nom. La nouvelle valeur obtenue à partir de l’opération d’encodage URL est stockée dans `my_pseudofield_2`. Ce dernier pseudo-champ est utilisé pour définir la valeur du sous-champ `uri` pour `field_link`. L’exemple pourrait être simplifié, par exemple, en utilisant un seul pseudo-champ et en chaînant les plugins de processus. Il est présenté de cette façon pour démontrer qu’un pseudo-champ peut être utilisé comme assignation directe ou comme partie intégrante des valeurs de configuration d’un plugin de processus.
Note technique: Si le nom de la sous-champs peut être arbitraire, comment pouvez-vous empêcher les conflits de noms avec les noms de propriétés de destination et les noms de champs ? Vous devrez peut-être regarder la source de l’entité et la configuration du bundle. Dans le cas d’une migration de noeud, regardez la méthode baseFieldDefinitions() de la classe Node pour une liste de noms de propriétés. Prêtez attention à l’héritage de classes et au remplacement de méthodes. Pour obtenir la liste des champs et leurs noms de machine, consultez la section `Gérer les champs` du type de contenu dans lequel vous migrez. L’API Field préfixe tout champ créé via l’interface d’administration avec la chaîne de caractères `field_`. Cela réduit la probabilité de conflits de noms. En dehors de ces deux restrictions de nom, tout peut être utilisé. Dans ce cas, l’API Migrate effectuera éventuellement une opération de sauvegarde d’entité qui éliminera les pseudo-champs.
Comprendre le pipeline de processus d’API Drupal Migrate
Le pipeline de migration de processus est un mécanisme par lequel la valeur d’une propriété de destination, d’un champ ou d’un pseudo-champ qui a été défini peut être utilisée par tout ce qui est défini ultérieurement dans la section du processus. Le fait que l’utilisation d’un pseudo-champ nécessite de mettre son nom entre guillemets et de le précéder avec une arobase est en fait une exigence du pipeline du processus. Voyons quelques exemples de migration de nœuds:
- Pour utiliser la propriété `title` de l’entité node, vous devez écrire `@title`.
- Pour utiliser le champ `field_body` du type de contenu `Page de base`, vous devez écrire `@field_body`.
- Pour utiliser le pseudo-champ `my_temp_value`, vous devez écrire `@my_temp_value`.
Dans le pipeline de processus, ces valeurs peuvent être utilisées tout comme les constantes et les colonnes de la source. La seule restriction est qu’ils doivent être réglés avant d’être utilisés. Pour ceux qui sont familiers avec la fonction de “réécrire les résultats” de Vues, c’est la même idée. Vous avez accès à tout ce qui a été défini précédemment. Chaque fois que vous utilisez un nom entre guillemets et qu’il est précédé d’une arobase, vous dites à l’API Migrate de rechercher cet élément dans la section process plutôt que dans la section source.
Migration d’images à l’aide du plugin image_import
Pratiquons les concepts de constantes, de pseudo-champs, et de pipeline de processus de migration en modifiant l’exemple de l’entrée précédente. Le module Migrate Files fournit un autre plugin de processus nommé `image_import’; qui vous permet de définir directement toutes les valeurs de sous-champ dans la configuration du plugin lui-même.
Comme dans les exemples précédents, nous allons créer un nouveau module et écrire un fichier de définition de migration pour effectuer la migration. Il est supposé que Drupal a été installé en utilisant le profil d’installation `standard`. Les extraits de code seront compacts pour se concentrer sur des éléments particuliers de la migration. Le code complet est disponible sur https://github.com/dinarcon/ud_migrations. Le nom du module est `UD Migration constants and pseudofields` et son nom de machine est `ud_migrations_constants_pseudofields`. Le `id` de l’exemple de migration est `udm_constants_pseudofields`. Consultez cet article pour savoir comment activer le module et exécuter la migration. Assurez-vous de télécharger et d’activer le module Migrate Files. Sinon, vous obtiendrez une erreur du type : “In DiscoveryTrait.php line 53: The “image_import” plugin does not exist. Valid plugin IDs for Drupal\migrate\Plugin\MigratePluginManager are:…”.. Voyons une partie de la définition de la source:
Loading gist https://gist.github.com/dinarcon/6c4b5bdc5dae5455bd9641a05e3701a4
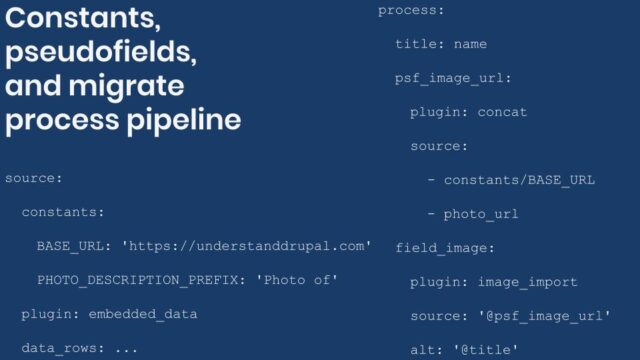
Un seul enregistrement est présenté pour que l’extrait soit court, mais il en existe d’autres. En plus d’avoir un identificateur unique, chaque enregistrement comprend un nom, un court profil et des détails sur l’image. Notez que cette fois-ci, la `photo_url` ne fournit pas d’URL absolue. Il s’agit plutôt d’un chemin relatif du domaine hébergeant les images. Dans cet exemple, le domaine est `https://agaric.coop` de sorte que la valeur est stockée dans la constante BASE_URL qui est ensuite utilisée pour assembler une URL absolue valide pour l’image. De plus, il n’y a pas de description de photo, mais on peut en créer une en concaténant certaines chaînes de caractères. La constante PHOTO_DESCRIPTION_PREFIX stocke le préfixe à ajouter au nom pour créer une description photo. Voyons maintenant la définition du processus:
Loading gist https://gist.github.com/dinarcon/6c4b5bdc5dae5455bd9641a05e3701a4
La propriété de noeud `title` est définie directement à la valeur de la colonne `name` de la source. Puis, deux pseudo-champs. `psf_image_url` stocke une URL absolue valide vers l’image en utilisant la constante BASE_URL et la colonne `photo_url` de la source. `psf_image_description` utilise la constante PHOTO_DESCRIPTION_PREFIX et la colonne `name` de la source pour stocker une description de l’image.
Pour le champ `field_image`, le plugin de processus `image_import’; est utilisé. Cette fois, les sous-champs ne sont pas définies manuellement comme dans l’article précédent. L’absence de la clé de configuration `id_only`, vous permet d’assigner des valeurs aux sous-champs simplement en configurant le plugin `image_import`. L’URL de l’image est définie dans la clé `source` et utilise le pseudo-champ `psf_image_url`. La clé `alt` permet de définir l’attribut alternatif de l’image et dans ce cas le pseudo champ `psf_image_description` est utilisé. Le sous-champ `title` définit le texte d’un sous-champ avec le même nom et dans ce cas il est assigné la valeur de la propriété de noeud `title` qui a été définie au début du pipeline de processus. Rappelez-vous qu’il ya plus que les pseudo-champs disponibles. Enfin, la configuration `width` et`height` utilise les colonnes de la source pour définir les valeurs des sous-champs correspondants.
Qu’avez-vous appris dans le billet d’aujourd’hui ? Saviez-vous que vous pouvez définir des constantes dans votre source en tant qu’espaces réservés de données à utiliser dans la section process ? Saviez-vous qu’il est possible de créer des pseudo-champs dans la section du processus pour stocker des données intermédiaires pour les définitions qui suivent ? Vous êtes-vous déjà demandé ce qu’est le pipeline du processus de migration et comment il fonctionne ? Veuillez partager vos réponses dans les commentaires. Aussi, je vous serais reconnaissant de bien vouloir partager ce billet de blog avec vos collègues.
Cette série de billets est rendue possible grâce à ces généreux commanditaires. Contactez-nous si votre organisation souhaite soutenir ce projet de documentation, qu’il s’agisse de la série sur la migration ou d’autres sujets.
